


Кафе та сніданок – адаптивний шаблон Drupal від ThemeLegend

Burger House - Ресторан | Адаптивний шаблон Drupal від ThemeLegend


Інвестуйте шаблон Drupal від WT

Рікардо Друпал від WT

Готелі Drupal від WT

Освіта Drupal від WT

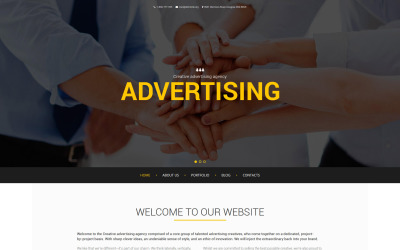
Шаблон Drupal для реклами від WT

Персональна сторінка Drupal від WT

Dzen Drupal від WT

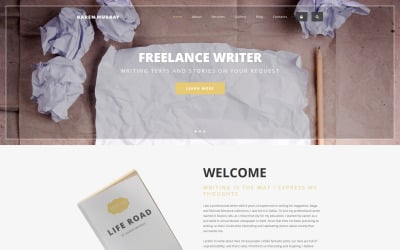
Фрілансер письменник Drupal від WT

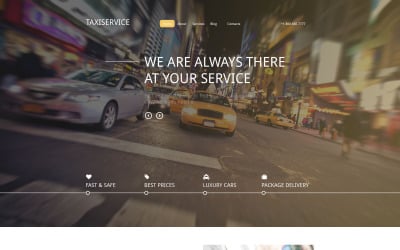
Друпал шаблон Taxiservice від WT

Суші-бар Drupal від WT

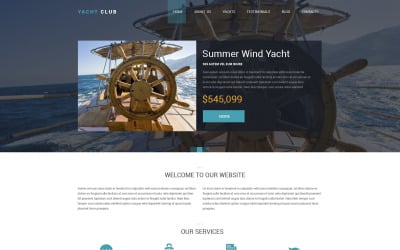
Яхт-клуб Drupal від WT

Торти Drupal від WT
 PRODUCT OF THE DAY
PRODUCT OF THE DAY




Фотографія Drupal від WT



iRepair Drupal від WT

Прогрес Drupal-шаблону від WT

Дискотека Drupal від WT

Drupal шаблон KingFish від WT

Татуювання Drupal від WT


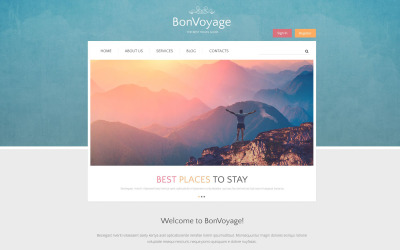
Drupal шаблон BonVoyage від WT


Благодійний Drupal від WT

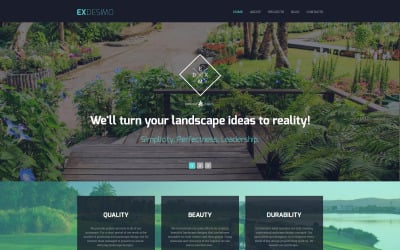
ExDesimo Drupal від WT

Харчування Drupal від WT

Інтернет-школа школи Drupal від WT

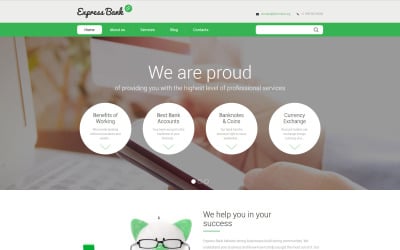
Експрес-банк Drupal від WT
Створіть вражаючий веб-сайт за допомогою тем Drupal Lazy Load
Уявіть, що ви нарешті знайшли незамінний продукт, який шукали місяцями. Однак сайт дуже повільний і майже не завантажує сторінки із зображеннями, описами та оглядами. Бажаєте скористатися таким веб-ресурсом? Є сумніви. Як виправити цю ситуацію, якщо на вашому сайті багато контенту? У цій статті ми розповімо вам про макети відкладеного завантаження Drupal .
Drupal CMS для керування вашим веб-сайтом
Це зручна система, яка дозволяє створювати та адмініструвати різні сайти. Завдяки зручному фреймворку ви можете використовувати його для створення веб-додатків. Це вигідно відрізняє цю CMS від інших безкоштовних аналогів. Фахівці створили систему на мові програмування PHP та використали бази даних MySQL та PostgreSQL. Це безкоштовний ресурс із відкритим кодом. Це означає, що будь-хто може розробляти та редагувати систему управління. Як і багато CMS, вона може розширити функціональність шляхом встановлення додаткових модулів. З їх допомогою можна створити сайт-візитку та інші види веб-ресурсів.
Переваги цього механізму веб-сайту
Безкоштовно
Ця CMS розповсюджується безкоштовно, як і інші популярні аналоги ( WordPress , Joomla та ін.). Це відкритий код, що надає необмежені можливості для розширення функціональності сайту.
Професійна орієнтація
Спочатку це було програмне забезпечення для професійного використання. Цей момент є скоріше відмінною рисою, ніж перевагою.
гнучкість
Професійна спрямованість даної системи дозволяє створити сайт абсолютно будь-якої складності, що є незаперечним плюсом в порівнянні з іншими безкоштовними рішеннями.
Швидкість роботи
Ще однією перевагою сайту Drupal є висока швидкість завантаження сторінок. Движок оснащений вбудованою системою кешування, що відрізняє його від WordPress і Joomla, де для роботи кешування потрібна установка додаткових розширень.
Модулі
Завдяки відкритому коду користувач розширює потенціал веб-ресурсу. За довгий час існування програмного забезпечення з'явилося багато різних модулів, які дозволять реалізувати практично будь-який функціонал.
Безпека
На відміну від Joomla, сайти Drupal мають більш складну систему безпеки, яку буде важко зламати.
Професійна спільнота
Платформа має свою спільноту, яка має форуми. Ви спілкуєтеся з однодумцями і разом вирішуєте різні проблеми.
Недоліки сайту Drupal
Складність використання
Цей недолік випливає з її професійної орієнтації. Якщо ви ніколи не працювали з адмінами інших CMS, то ваша адаптація до програми може зайняти деякий час.
Складний інтерфейс
У порівнянні з WordPress інтерфейс складний. Це ускладнює процес створення та редагування вашого веб-ресурсу.
Причини використання функції відкладеного завантаження
Відкладене завантаження — це відмова завантажувати весь вміст сторінки, коли в цьому немає потреби. Система застосовує маркер, який повідомляє вам, що дані не були завантажені, але їх потрібно буде завантажити, якщо це необхідно. Зображення та інші матеріали на сайті завантажуються асинхронно, а точніше, після повного завантаження видимого фрагмента веб-сторінки. Наприклад, якщо відвідувач не прокрутить сторінку до кінця, зображення, розташовані внизу, не завантажаться.
Така функція актуальна на багатьох ресурсах, особливо на тих, де багато картинок. Відвідайте будь-який онлайн-сервіс з фотографіями у високій роздільній здатності. Зверніть увагу на те, як веб-ресурс завантажує зображення, видимі тільки на вашому екрані, і при прокручуванні вниз нові фотографії починають завантажуватися, як тільки вони з'являються на екрані. Бувають випадки, коли фрагмент сторінки видно не всім, але на його обробку або передачу матеріалу витрачається певна кількість ресурсів. Саме тоді настав час розглянути відкладене завантаження, яке запобігатиме створенню прихованих елементів, доки вам не знадобиться їх переглянути або використати.
Є дві вагомі причини, чому ви повинні вибрати цю функцію:
- Як правило, перед виконанням скрипти завантажують об’єктну модель документа. Тому на сайті, який містить велику кількість фотографій та інших зображень, така функція відіграє вирішальну роль у тому, чи залишиться на ньому відвідувач чи відразу відправиться на пошуки конкурентів.
- Принцип асинхронного завантаження полягає в завантаженні вмісту лише в тому випадку, якщо відвідувач прокрутив веб-сторінку до тієї частини, де вона потрапляє у видиму частину вікна браузера. Фотографії не будуть завантажені, доки користувач не прокрутить до цього місця. Це позитивно впливає на економію трафіку, в зв'язку з чим багато користувачів, які сидять з гаджетами і зі слабким інтернетом, оцінять цю функцію ресурсу. Вони хочуть відвідати його знову.
Відео з темами відкладеного завантаження Drupal
Поширені запитання про теми відкладеного завантаження Drupal
Які види тем відкладеного завантаження Drupal?
Ініціалізація використовує спеціальний конструктор, щоб позначити поле як не завантажене. Віртуальний проксі — це об’єкт із тим самим інтерфейсом, що й поточний об’єкт. Віртуальний проксі-сервер завантажує поточний компонент і перенаправляє виконання. Value Holder — це об’єкт із методом getValue. Клієнт викликає метод getValue, щоб отримати фактичний елемент. getValue викликає завантаження. Привид - це об'єкт без будь-яких даних. Він завантажує всі дані одночасно.
Чи можете ви отримати зображення з демонстраційної версії теми Drupal Lazy Load?
Деякі шаблони з Templateog体育首页 містять зображення з демо-версії. Продавці надають таку можливість для вашої мети.
Як найняти розробника Templateog体育首页 для тем Drupal Lazy Load?
Вам потрібно зв’язатися з нашим агентом з продажу Livechat. Він допоможе вам і запропонує відповідні послуги для вашої мети веб-сайту. Після оплати з вами зв'яжеться розробник в онлайн-чаті або електронною поштою.
Чи можете ви отримати підтримку теми Drupal Lazy Load від Templateog体育首页?
Так, ви отримуєте шість місяців безкоштовної підтримки від автора теми. Ви надсилаєте заявку та отримуєте допомогу електронною поштою.