 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Intense - Aplicación por ZEMEZ
 SALE
SALE
 SALE
SALE
 SALE
SALE

Latif - Tema de la página de destino del evento navideño por Theme_Family


NextSiders - Plantilla de página de destino de Nextjs SAAS por NextSiders

Navidad - Plantilla HTML de página de destino de eventos navideños por NextGenerationDev

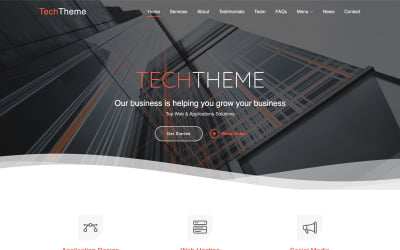
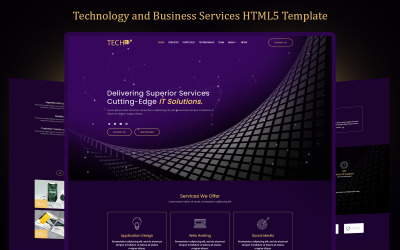
Tema tecnológico | Plantilla de sitio web responsivo multipropósito de servicios empresariales y soluciones de TI por zrthemes

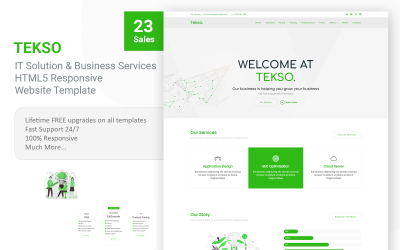
Tekso - Plantilla de página de destino adaptable a soluciones de TI y servicios empresariales por zrthemes

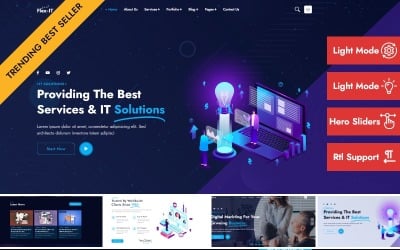
TI flexible | Servicios empresariales y soluciones de TI Plantilla de página de destino adaptable HTML 5 multipropósito por AminThemes

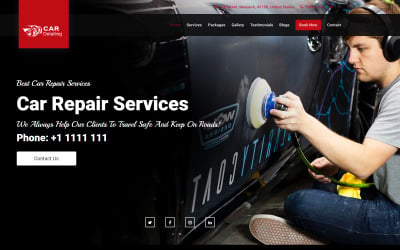
Kar - Plantilla de página de destino de servicios de reparación y detallado de automóviles por zrthemes


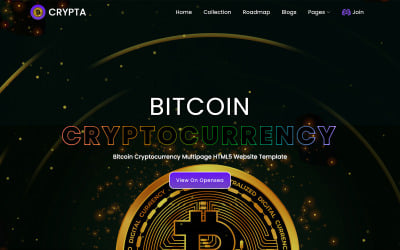
Crypta - Criptomoneda Bitcoin, plantilla de página de inicio de comercio de criptomonedas por zrthemes

Tech IT - Plantilla de página de destino responsiva multipropósito de tecnología y servicios empresariales por zrthemes


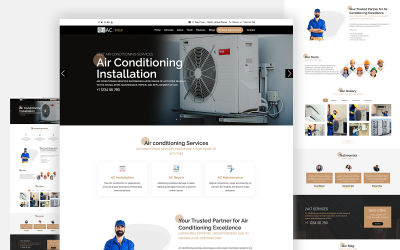
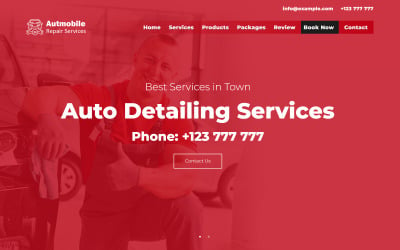
Aica - Plantilla de página de destino HTML5 del servicio de instalación y reparación de aire acondicionado por zrthemes


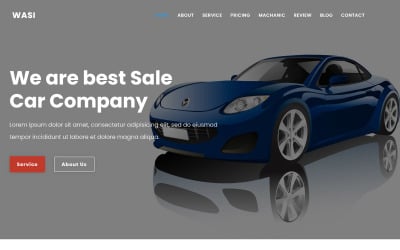
Plantilla de página de destino limpia y adaptable para concesionarios y servicios de motos por zrthemes



EDGE - Plantilla de página de destino de agencia por winkthemes

ApeCoin - Criptomoneda Bitcoin, plantilla de página de inicio de comercio de criptomonedas por zrthemes

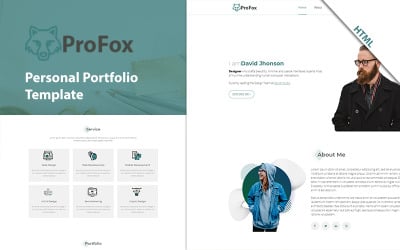
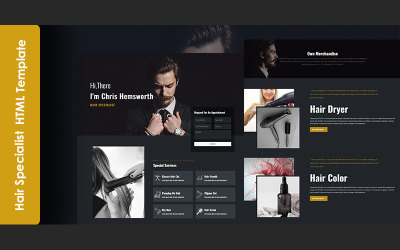
Chris Hemsworth - Plantilla de página de destino HTML5 adaptable para portafolio de especialistas en cabello personal por bitspeck

AquaFlow - Plantilla de página de inicio multipropósito de servicios de plomería y mantenimiento por zrthemes

Granter - Servicio de limpieza Bootstrap Landing Page Theme por Theme_Family


Automóvil: plantilla de página de destino responsiva multipropósito de servicios y detalles de automóviles por zrthemes

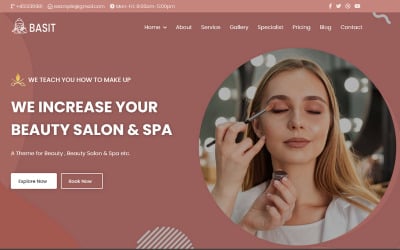
Basit - Plantilla de página de destino para salón de belleza y spa por Theme_Family

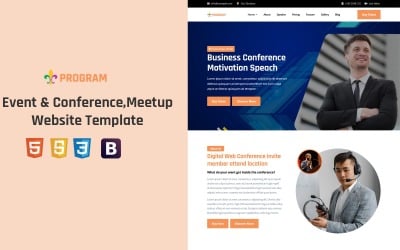
Plantilla de página de destino para planificación de eventos, conferencias y reuniones por themesbazer


Ghaniyy - Plantilla de página de destino HTML de una página de caridad y donaciones por Theme_Family


Consulto - Plantilla de página de destino HTML5 para agencia de consultoría jurídica y comercial por AminThemes
Página de destino de diseño plano para captar clientes potenciales para su negocio
Un sitio de una sola página es una opción perfecta para aumentar las ventas, llegar a una audiencia y atraer la atención hacia un producto/servicio/promoción/evento único. El objetivo principal de un recurso web de este tipo es responder a todas las preguntas del usuario dentro de una plantilla de desplazamiento. Muestra el producto de la forma más ventajosa y motiva al visitante a realizar la acción deseada. Puede ser completar una solicitud, obtener una consulta gratuita o realizar una compra. Con la ayuda de un formulario de clientes potenciales con un botón, recopila los datos necesarios sobre los clientes potenciales. Veamos la mejor página de destino de diseño plano para su proyecto.
Tecnologías para diseños de landing pages de diseño plano
Un framework es un modelo listo para usar en TI para un desarrollo rápido, en base al cual agregas tu código para tu recurso web. Crea la estructura, define las reglas y proporciona las herramientas necesarias para el proyecto. Ahorra tiempo y dinero para el desarrollo de una plataforma en línea. Son adecuados para crear proyectos grandes, sitios simples y complementos que planeas escalar. Te permiten construir la lógica empresarial correctamente. Los expertos utilizan la tecnología para crear calculadoras, tiendas en línea con funcionalidad no estándar y CRM que no se pueden crear en CMS, programas de escritorio y móviles. Es una solución que tiene mayor rendimiento y flexibilidad. Es la principal diferencia entre esta tecnología y CMS.
Sitio de una página con Bootstrap
Bootstrap es un framework HTML, CSS y JavaScript gratuito y de código abierto. Los desarrolladores lo utilizan para crear sitios web adaptables rápidamente. Su principal área de aplicación es el desarrollo de sitios front-end e interfaces de administración. Después de conectar este conjunto de archivos al tema, estarán disponibles muchas herramientas listas para usar para el diseño. De esta manera, creará un sitio web adaptable moderno y de alta calidad.
Lo primero que debes hacer es descargar Bootstrap e incluirlo en tu skin. El siguiente paso es desarrollar la malla. Esta etapa es la más difícil. Detente aquí para entender más en detalle cómo funciona la cuadrícula. Después de eso, procede a llenar las celdas con contenido. Estos son los pasos básicos para diseñar un sitio web con Bootstrap.
Esta tecnología tiene varias ventajas:
- El rápido desarrollo de recursos adaptativos;
- Visión de la tecnología moderna;
- No es necesario tener conocimientos profundos de HTML, CSS, JavaScript y jQuery;
- Multiplataforma y multinavegador;
- Abierto y gratuito.
React.js
React.js es una biblioteca de lenguaje de programación JavaScript de código abierto. Los especialistas la utilizan para interfaces de usuario. Los desarrolladores front-end utilizan React. También puede ser utilizada por diseñadores de maquetación, evaluadores y otros profesionales involucrados en la creación de interfaces web. Es útil para aplicaciones pequeñas y para el desarrollo de sitios grandes.
Utilice la biblioteca para diferentes propósitos:
- para crear interfaces web interactivas funcionales;
- Implementación rápida y conveniente de componentes individuales y diseños completos;
- fácil desarrollo de estructuras de software complejas;
- refinamiento de nueva funcionalidad con un conjunto inicial de funciones;
- Desarrollo de aplicaciones.
Diseño de una página de Vue.js
Vue.js es un framework progresivo para desarrollar interfaces de usuario y pequeñas aplicaciones web en JavaScript. Simplifica el trabajo con bibliotecas y resuelve problemas con las interfaces de usuario. Un especialista puede implementar Vue.js de forma gradual. Esto es lo que lo distingue de otras tecnologías. Vue.js es útil para:
- sitios web y aplicaciones rápidas, blogs pequeños;
- sitios con alta carga, por ejemplo, tiendas en línea y portales de información;
- aplicaciones de una sola página, como redes sociales, servicios de microblogging, CMS, etc.;
- interfaces adaptativas;
- secciones de cuentas personales y diseños de usuario;
- Interfaces de autorización, chats en línea, formularios de solicitud y otros bloques funcionales.
Node.js
Node.js es una plataforma de código abierto para trabajar con el lenguaje JavaScript. Los maestros la construyeron sobre el motor Chrome V8. Te permite escribir código del lado del servidor para aplicaciones web y temas web dinámicos. La plataforma es perfecta para desarrolladores front-end, desarrolladores back-end y otros. Desarrollas un programa para diferentes sistemas operativos: Linux, OS X y Windows, y para una API. Además, lo usas para generar aplicaciones multiplataforma. Por ejemplo, utilízalo para una lista de tareas que necesitan ejecutarse en diferentes plataformas, sincronizar datos en tiempo real y enviarlos a un dispositivo móvil. Usa Node para crear servicios con un intercambio constante de información con el usuario: redes sociales, juegos en línea, chats, sistemas de trabajo conjunto en el proyecto y editores de texto en línea varias veces más rápidos que otras tecnologías. El modelo te permite continuar procesando otras tareas sin esperar a que se complete la transferencia.
Vídeo de página de destino de diseño plano
Preguntas frecuentes sobre páginas de destino con diseño plano
¿Qué hosting puedes utilizar para una plantilla de una página?
El hosting compartido es un servidor que se necesita para alojar un sitio web. Utilizan el mismo software y tienen las mismas posibilidades. Este tipo de hosting aloja pequeños recursos web que no requieren grandes capacidades ni espacio en disco. El hosting compartido es la opción más común entre los usuarios. Tiene un bajo coste y cubre todos los requisitos de un sitio web de una sola página. Te recomendamos prestar atención a los proveedores Bluehost o HostPapa.
¿Qué características incluyen las páginas de destino de diseño plano?
El objetivo principal de estos temas es la generación de leads. Te recomendamos que prestes atención al formulario de contacto que utilizarás. Si no encuentras opciones listas para usar con los campos obligatorios, comprueba su capacidad de edición. Un contador que invite al cliente a tomar una decisión de compra funcionará bien para la llamada a la acción. Los banners deben mostrar tu servicio lo mejor posible. Los botones deben ser cliqueables y tener una buena ubicación en el sitio web. Si necesitas una función de pago en línea, asegúrate de que haya pasarelas de pago y un proceso de pago.
¿Cómo elegir las mejores páginas de destino de diseño plano?
Elige un nicho para tu sitio web. Si tu negocio está relacionado con el alquiler de apartamentos, habitaciones de hotel y compra de inmuebles, las plantillas de aterrizaje de diseño plano te vendrán bien. Presta atención a los colores de la marca. Encuentra los que necesitas de forma predeterminada. Elige la mejor herramienta para editar tu futuro sitio.
¿Cuál es la mejor página única de Templateog体育首页?
Uno de los más vendidos de Templateog体育首页 es Wink . Es una vista única con un avatar en 3D en la postal del tema. Publica toda la información necesaria que un visitante encuentra El botón de contactos es rojo y brillante. El menú no distrae al cliente de la información importante. Si es necesario, el visitante lo encuentra a la izquierda.